Blogger launches officially This is a wonderful very important gadget for any blogger,If your blog visitors need any help or suggestion regarding your posts or articles, they will try to contact with you.
How to Add Contact Form To Your Blog
Step 1
1. Login to your blogger dashboard--> Layout-->'Add A Gadget'
2. Now click on More Gadget--> Select Contact Form
3. Click save.
1. Login to your blogger dashboard--> Pages
2. Now click on New Page--> Select Blank Page
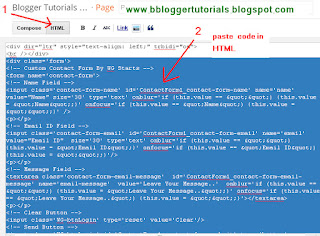
3. Now Click on HTML an Paste below code in it.
<div class='form'>
<!-- Custom Contact Form By WG Starts -->
<form name='contact-form'>
<!-- Name Field -->
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' value="Name" size='30' type='text' onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' />
<p></p>
<!-- Email ID Field -->
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' value="Email ID" size='30' type='text' onblur='if (this.value == "") {this.value = "Email ID";}' onfocus='if (this.value == "Email ID") {this.value = "";}'/>
<p></p>
<!-- Message Field -->
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' value='Leave Your Message..' onblur='if (this.value == "") {this.value = "Leave Your Message..";}' onfocus='if (this.value == "Leave Your Message..") {this.value = "";}'></textarea>
<p></p>
<!-- Clear Button -->
<input class='WG-btnLogin' type='reset' value='Clear'/>
<!-- Send Button -->
<input class='WG-btnLogin' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<p></p>
<!-- Validation -->
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
<!-- Custom Contact Form By WG Ends -->
</div>
Step 3
1. Now go to Blogger Dashboard > Template
2. Download a copy of your template
3. Click on Edit HTML
4. Find below code in your template (Press Ctrl + F)
]]></b:skin>
5. Add below code just above it,
#ContactForm1
{
display: none ! important;
}
7. Paste below code just before </head>
<b:if cond='data:blog.pageType == "static_page"'>
<style>
#ContactForm1{ display:none!important;}
</style>
</b:if>
<style>
/*---- Compatible contact Form by WG -----*/
.contact-form-name, .contact-form-email, .contact-form-email-message {
max-width: 220px;
width: 100%;
font-weight:bold;
}
.contact-form-name {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFtNf8_mPyaHrGkDpvGeB0EIS-_t-uLNopMKRrffN1jFgqkKmpUQe3AEOWpf6fflQ1rOCD6Ct4mSaaokFtUOAwgVqcBTmX4qWhbZkeb30dUgl-SOHIr2PuIqVdu_GCnrlQy4pnPIdrk28/s320/name.png) no-repeat 7px 8px;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A0A0A0;
display: inline-block;
font-family: Arial,sans-serif;
font-size: 12px;
font-weight:bold;
height: 24px;
margin: 0;
margin-top: 5px;
padding: 5px 15px 5px 28px;
vertical-align: top;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIv83Pi1HNo6rW9FiQKacOavXfZz2kKTR5YiCoIi26-tLjrf3y8fZbQz96LHsapUoBRoAW287Gh2YEN2AamyIieU7Ip6odmePrZZ_N8-Dd2RdD0QhueEPGk_ZF9nOPyZtNim86gHDJa1w/s320/email.png) no-repeat 7px 10px;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A0A0A0;
display: inline-block;
font-family: Arial,sans-serif;
font-size: 12px;
font-weight:bold;
height: 24px;
margin: 0;
margin-top: 5px;
padding: 5px 15px 5px 28px;
vertical-align: top;
}
.contact-form-email:hover, .contact-form-name:hover{
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 5px 15px 5px 28px;
}
.contact-form-email-message:hover {
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 10px;
}
.contact-form-email-message {
background: #FFF;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A0A0A0;
display: inline-block;
font-family: arial;
font-size: 12px;
margin: 0;
margin-top: 5px;
padding: 10px;
vertical-align: top;
max-width: 350px!important;
height: 150px;
border-radius:4px;
}
.contact-form-button {
cursor:pointer;
height: 32px;
line-height: 28px;
font-weight:bold;
border:none;
}
.contact-form-button {
display: inline-block;
zoom: 1; /* zoom and *display = ie7 hack for display:inline-block */
*display: inline;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.contact-form-button:hover {
text-decoration: none;
}
.contact-form-button:active {
position: relative;
top: 1px;
}
.WG-btnLogin
{
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:15px;
background:#a1d8f0;
background:-moz-linear-gradient(top, #badff3, #7acbed);
background:-webkit-gradient(linear, center top, center bottom, from(#badff3), to(#7acbed));
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#badff3', EndColorStr='#7acbed')";
border:1px solid #7db0cc !important;
cursor: pointer;
padding:11px 16px;
font:bold 11px/14px Verdana, Tahomma, Geneva;
text-shadow:rgba(0,0,0,0.2) 0 1px 0px;
color:#fff;
-moz-box-shadow:inset rgba(255,255,255,0.6) 0 1px 1px, rgba(0,0,0,0.1) 0 1px 1px;
-webkit-box-shadow:inset rgba(255,255,255,0.6) 0 1px 1px, rgba(0,0,0,0.1) 0 1px 1px;
box-shadow:inset rgba(255,255,255,0.6) 0 1px 1px, rgba(0,0,0,0.1) 0 1px 1px;
margin-center:12px;
float:center;
padding:7px 21px;
}
.WG-btnLogin:hover,
.btnLogin:focus,
.btnLogin:active{
background:#a1d8f0;
background:-moz-linear-gradient(top, #7acbed, #badff3);
background:-webkit-gradient(linear, center top, center bottom, from(#7acbed), to(#badff3));
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorStr='#7acbed', EndColorStr='#badff3')";
}
.WG-btnLogin:active
{
text-shadow:rgba(0,0,0,0.3) 0 -1px 0px;
}
</style>
<!--[if IE 9]>
<style>
.contact-form-name {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFtNf8_mPyaHrGkDpvGeB0EIS-_t-uLNopMKRrffN1jFgqkKmpUQe3AEOWpf6fflQ1rOCD6Ct4mSaaokFtUOAwgVqcBTmX4qWhbZkeb30dUgl-SOHIr2PuIqVdu_GCnrlQy4pnPIdrk28/s320/name.png) no-repeat 7px 0px;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIv83Pi1HNo6rW9FiQKacOavXfZz2kKTR5YiCoIi26-tLjrf3y8fZbQz96LHsapUoBRoAW287Gh2YEN2AamyIieU7Ip6odmePrZZ_N8-Dd2RdD0QhueEPGk_ZF9nOPyZtNim86gHDJa1w/s320/email.png) no-repeat 7px 6px;
}
</style>
<![endif]-->
<style>
@media screen and (-webkit-min-device-pixel-ratio:0) {
.contact-form-name {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFtNf8_mPyaHrGkDpvGeB0EIS-_t-uLNopMKRrffN1jFgqkKmpUQe3AEOWpf6fflQ1rOCD6Ct4mSaaokFtUOAwgVqcBTmX4qWhbZkeb30dUgl-SOHIr2PuIqVdu_GCnrlQy4pnPIdrk28/s320/name.png) no-repeat 7px 6px;
padding: 15px 15px 15px 28px;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIv83Pi1HNo6rW9FiQKacOavXfZz2kKTR5YiCoIi26-tLjrf3y8fZbQz96LHsapUoBRoAW287Gh2YEN2AamyIieU7Ip6odmePrZZ_N8-Dd2RdD0QhueEPGk_ZF9nOPyZtNim86gHDJa1w/s320/email.png) no-repeat 7px 8px;
padding: 15px 15px 15px 28px;
}
.contact-form-email:hover, .contact-form-name:hover{
padding: 15px 15px 15px 28px;
}
.contact-form-button {
height: 28px;
}
}
</style>
Enjoy and happy blogging!