Some time ago and I want to put Topic you devote how to add Facebook comments to blogger
As we know Facebook has become a site not dispense it owners websites and blogs, it is the biggest way to get visitors and a lot of stuff and everyone knows and the comments Facebook is in addition a very wonderful allows you to communicate with your visitors on Facebook is very easy and wonderful and also the possibility to respond to others' comments and admiration and manage comments and full control and also each of the suspend it appears accompanied by the subject and this course will increase the spread of your posts on the largest social network in the world and hence an increase in visitors, now we go to the practical application of ...
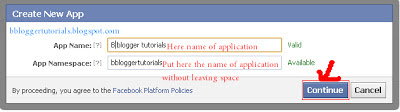
Step 1: create an application on Facebook
Now go to this link to create an application then continued the explanation in pictures:
Now copy the App ID and save it in a notepad
Step 2: Login to you Blogger dashboard and navigate to Layout > Edit HTML and check on Expand Widget Templates. Search for the code
<data:post.body/> or <div class='post-header-line-1'/> and paste the code below <data:post.body/> or <div class='post-header-line-1'/> and save the template.<b:if cond='data:blog.pageType == "item"'>
<p align='left'><img alt='' class='icon-action' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinUQtqjbiRPtQqI8j2A_jr0lqfo40Ko3ObOp6p6LfnyigVVJ-CGkCDI7XDChC-h_Zg9UT-De77FaKMNG0iiAOecsvjXJHLavg3_gwmMzaQ7K0otSTz2YKEEeZAxEGh5Lh7mtee6bh7b1Ma/s1600/cmds.png'/></p>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'APPID', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments/>
</b:if>
Change the APP ID on the code with your APP ID provided from Facebook and save the template.
Step 3: Now you need to hide default blogger commenting system. So navigate to
Step 3: Now you need to hide default blogger commenting system. So navigate to
Settings > Comments and select hide and save settings.Note: Using Facebook Comments will hide your blogger comments. So use this comment box wisely.







1 comments:
please keep sharing If you want to increase your sells and known about extra things. seo companies in chennai
best seo company in chennai